Quickorders Knowledge Base Get Support 24/7
User
The User Management feature empowers administrators to efficiently oversee customer information and interactions within the platform.

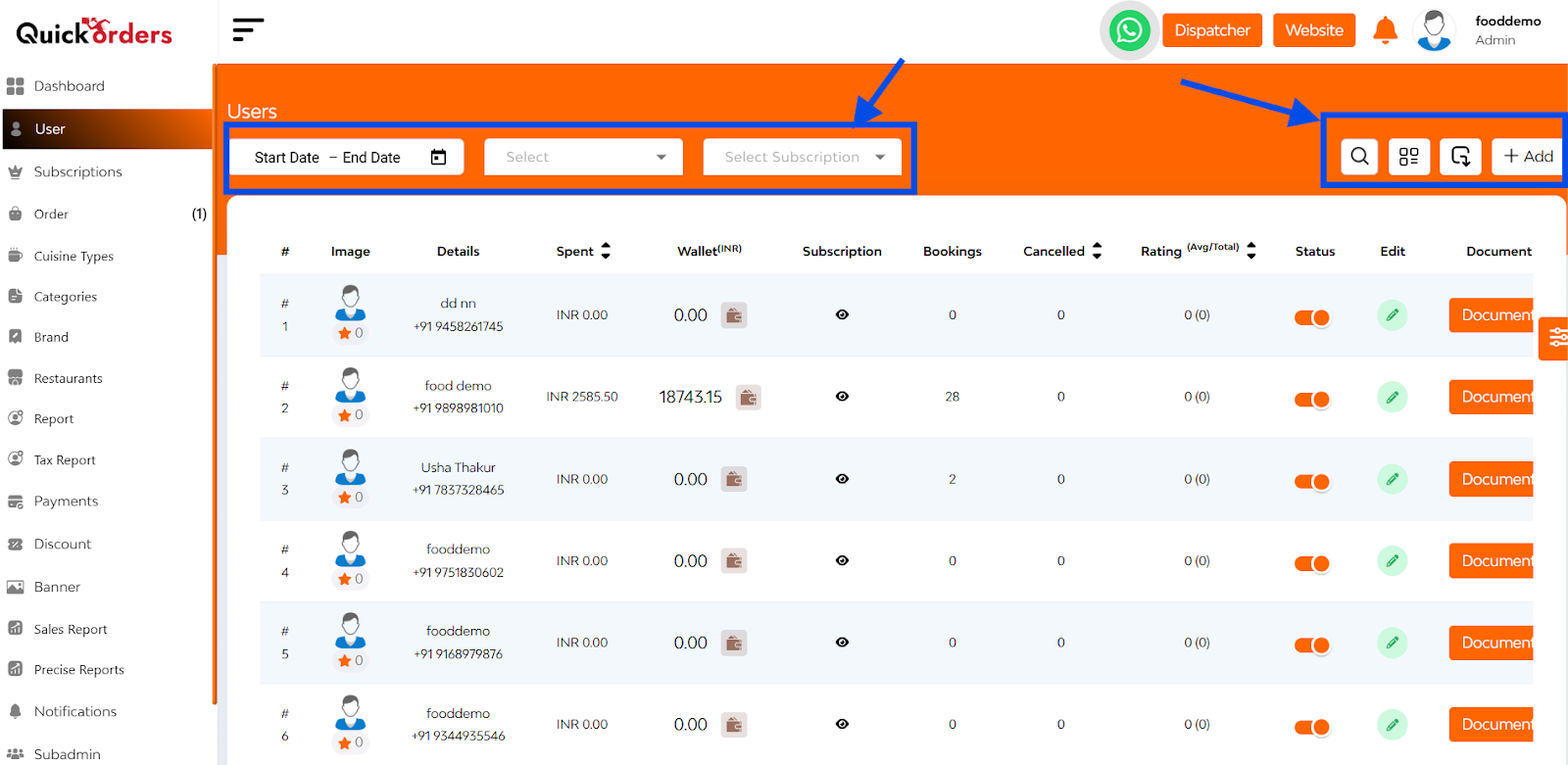
Upon accessing the ‘user’ section, administrators can view a comprehensive list of registered users with the following details:
- Image
- Details (name, phone number)
- Total Amount Spent
- Wallet
- Subscription
- bookings
- cancelled
- Ratings
- Status
- Edit
- Document
At the left corner there’s a tabs regarding date range picker or a tab for date filter like (“today,” “yesterday,” “last 7 days,” and “this month”)
At the right corner 4 tabs are there:
- Searchbar (name/phone/email)
- Change view mode (table/card)
- Export button
- Add new user
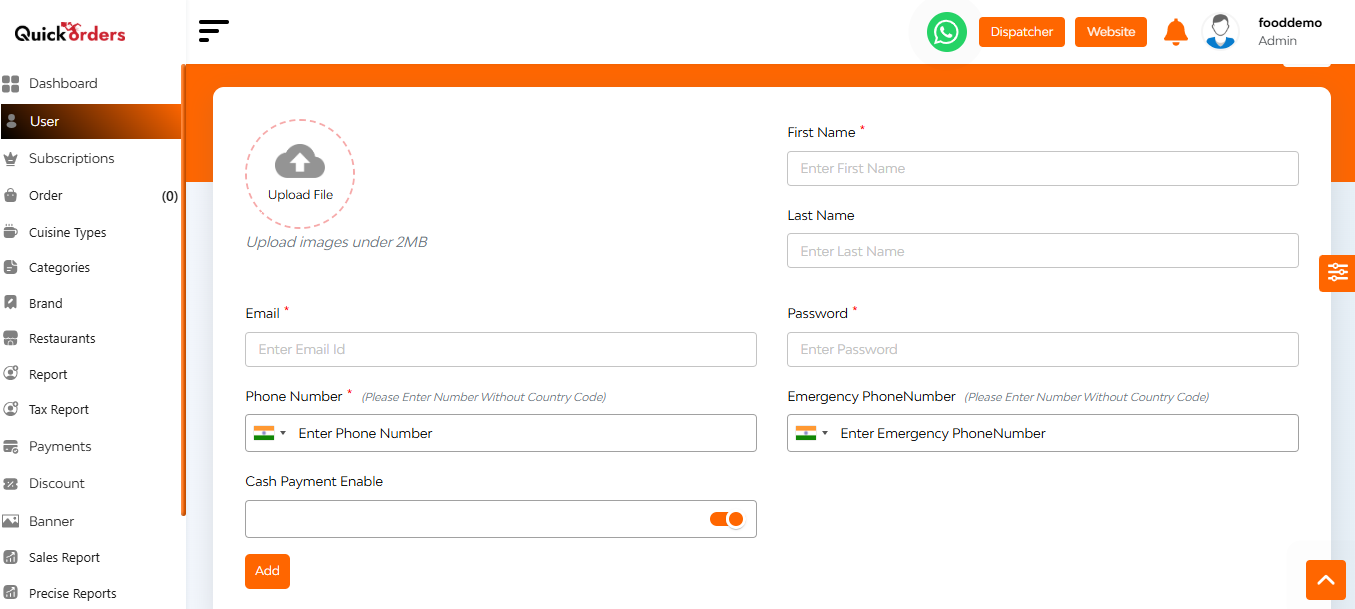
+ Adding New Users
Administrators have the capability to manually add new users:
- Initiate Addition: Click on the option to add a new user.

2. Enter Details: Provide necessary information such as name, contact details, and other relevant data.
3. Add: Confirm and save the new user profile.

