Quickorders Knowledge Base Get Support 24/7
CMS Pages
The CMS (Content Management System) feature lets admins easily create and manage all essential static pages like FAQs, Terms & Conditions, Privacy Policy, without writing a single line of code.

Adding or Editing FAQs

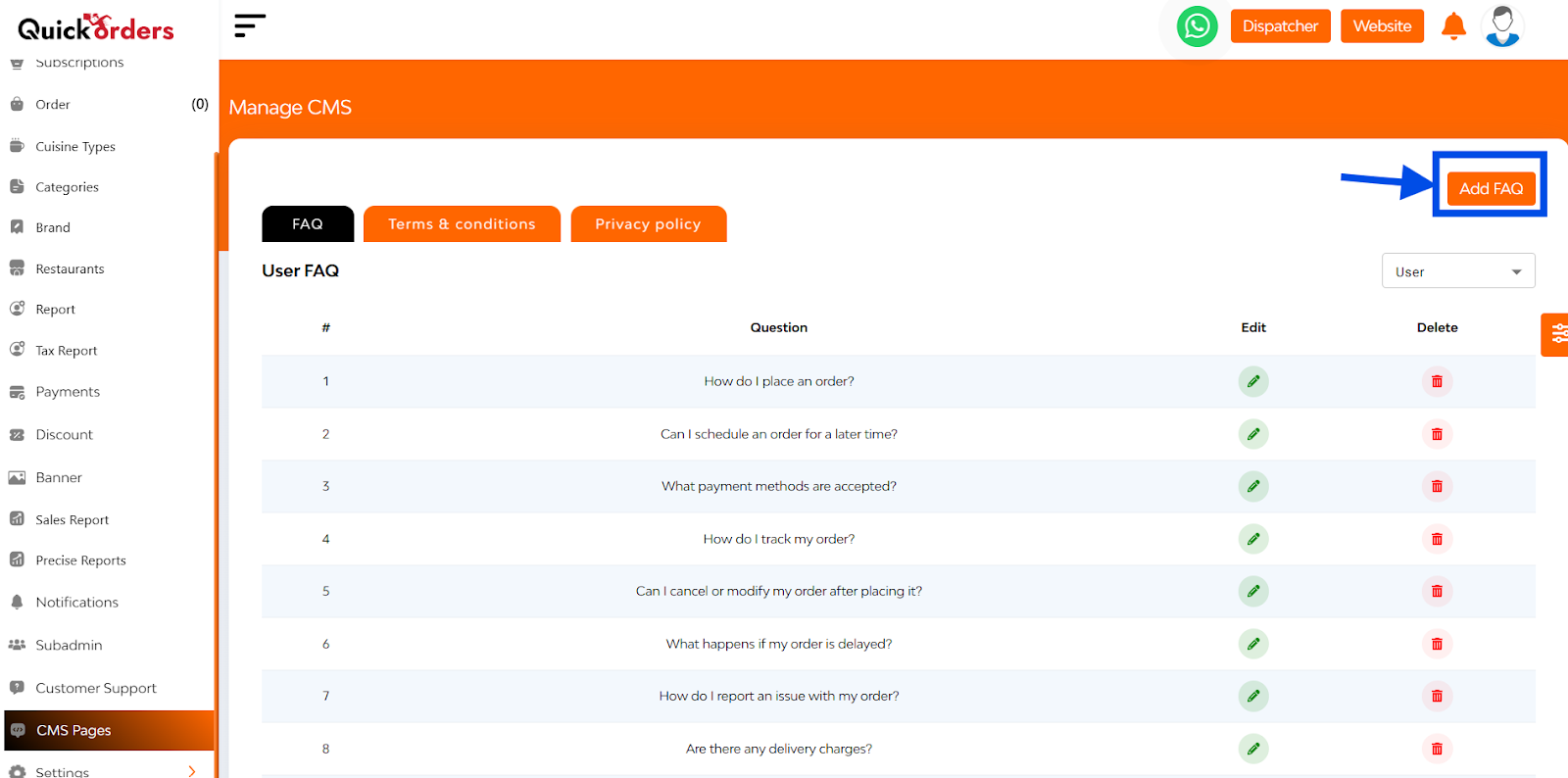
1. Go to the FAQ section within CMS
2. Click Add FAQ
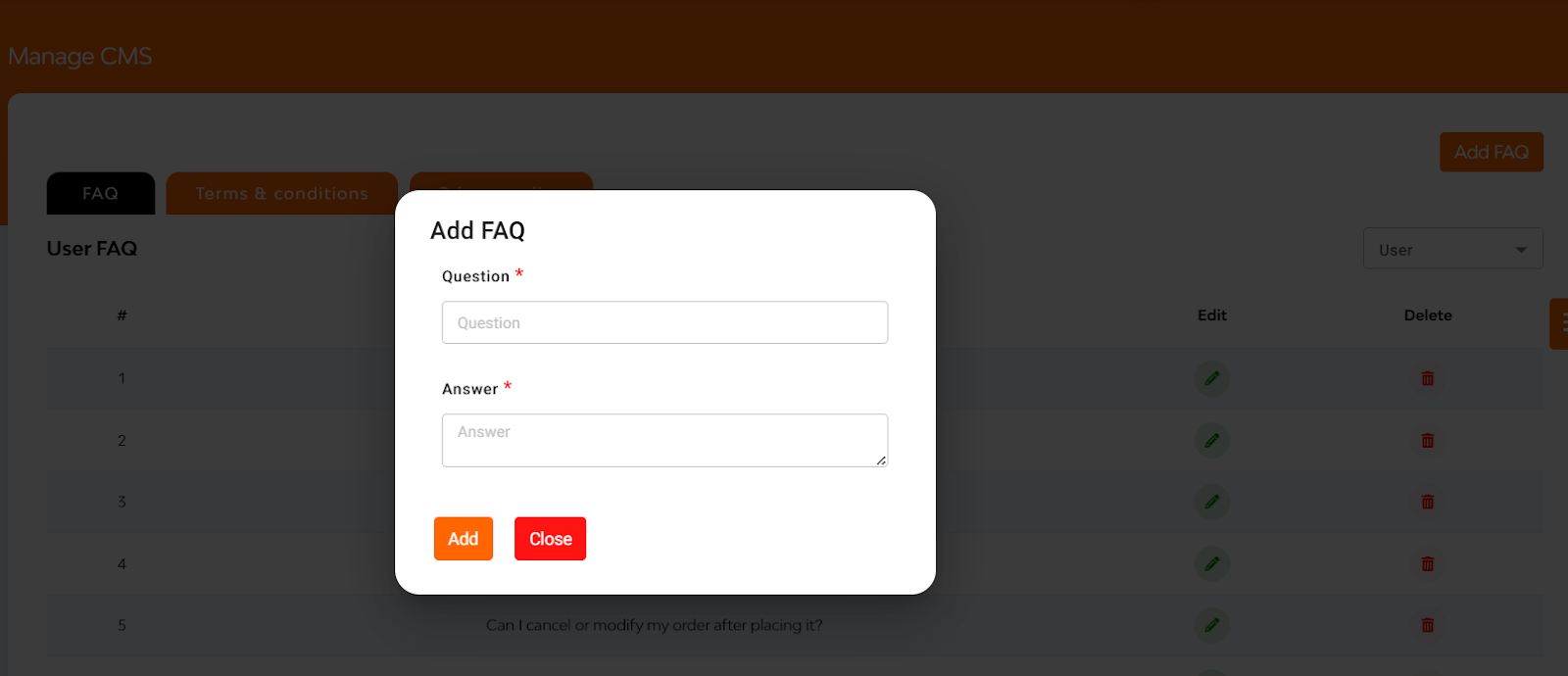
3. Fill in:
- Question Title
- Answer Content
4. Save to make it live for users under the FAQ tab
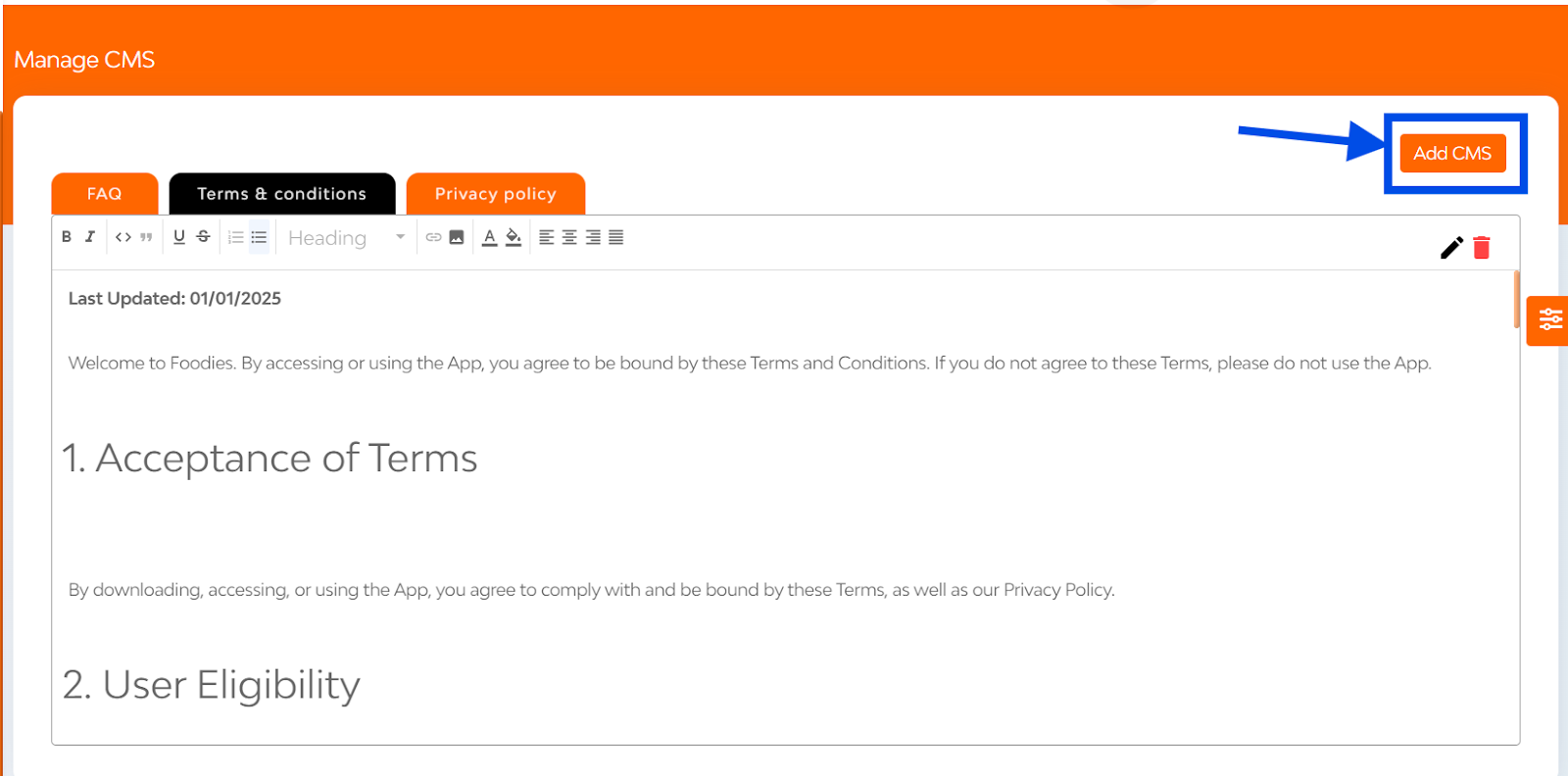
Terms & Conditions for Partners
Here, the admin can define the rules of engagement for partners. The section shown includes:

- Acceptance of terms, user eligibility, user account, service provided, payment, cancellation and returns.
Edit/View/Delete icons are conveniently located at the top right for quick modifications.
How to Add a New CMS Page

1. Navigate to Admin Panel → CMS
2. Click on “Add CMS Page”
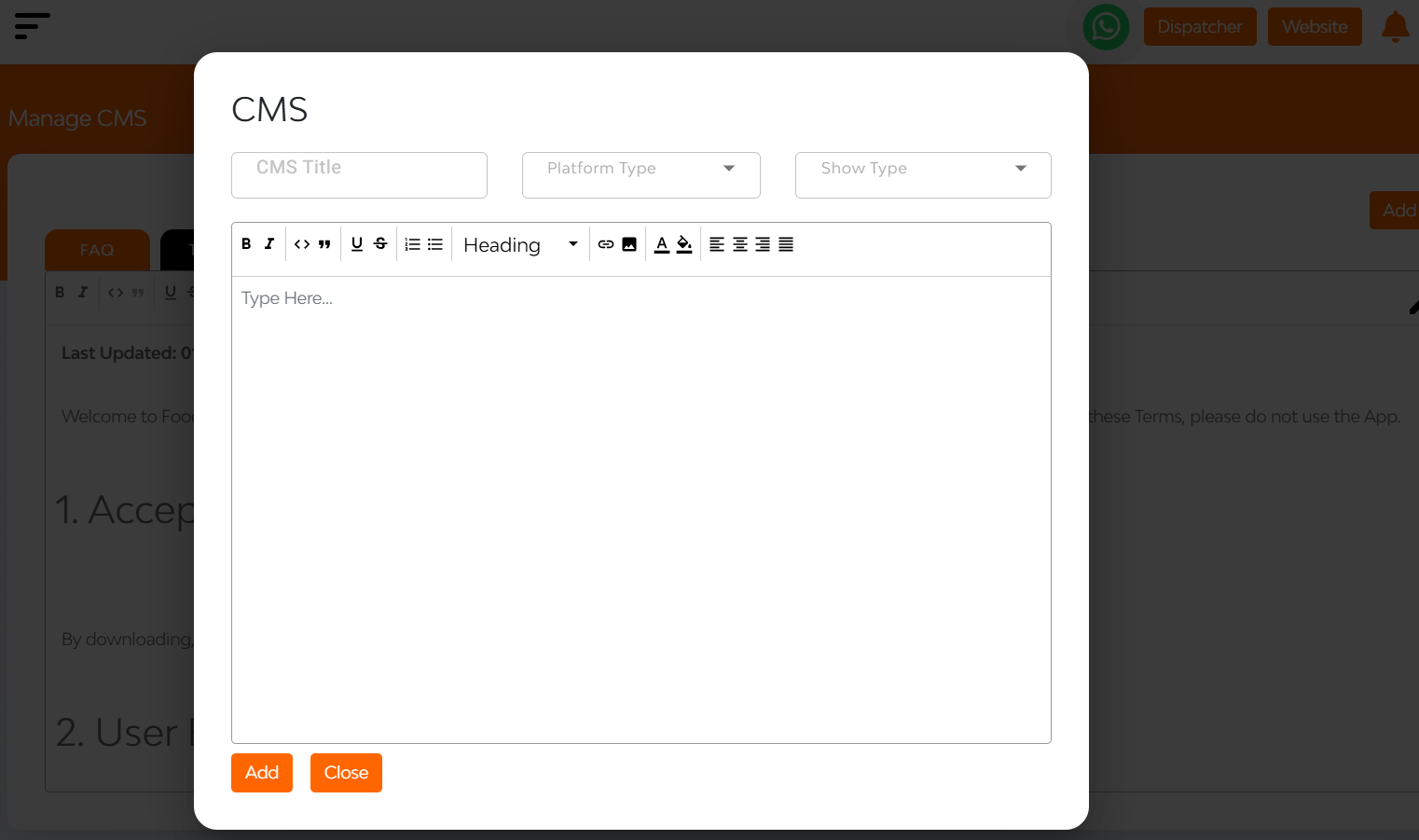
3. Fill in:
- CMS Title
- Platform Type(app, website, merchant)
- Show Type(signup, account, checkout)
4. Enter the content there
5. Click Add to publish it
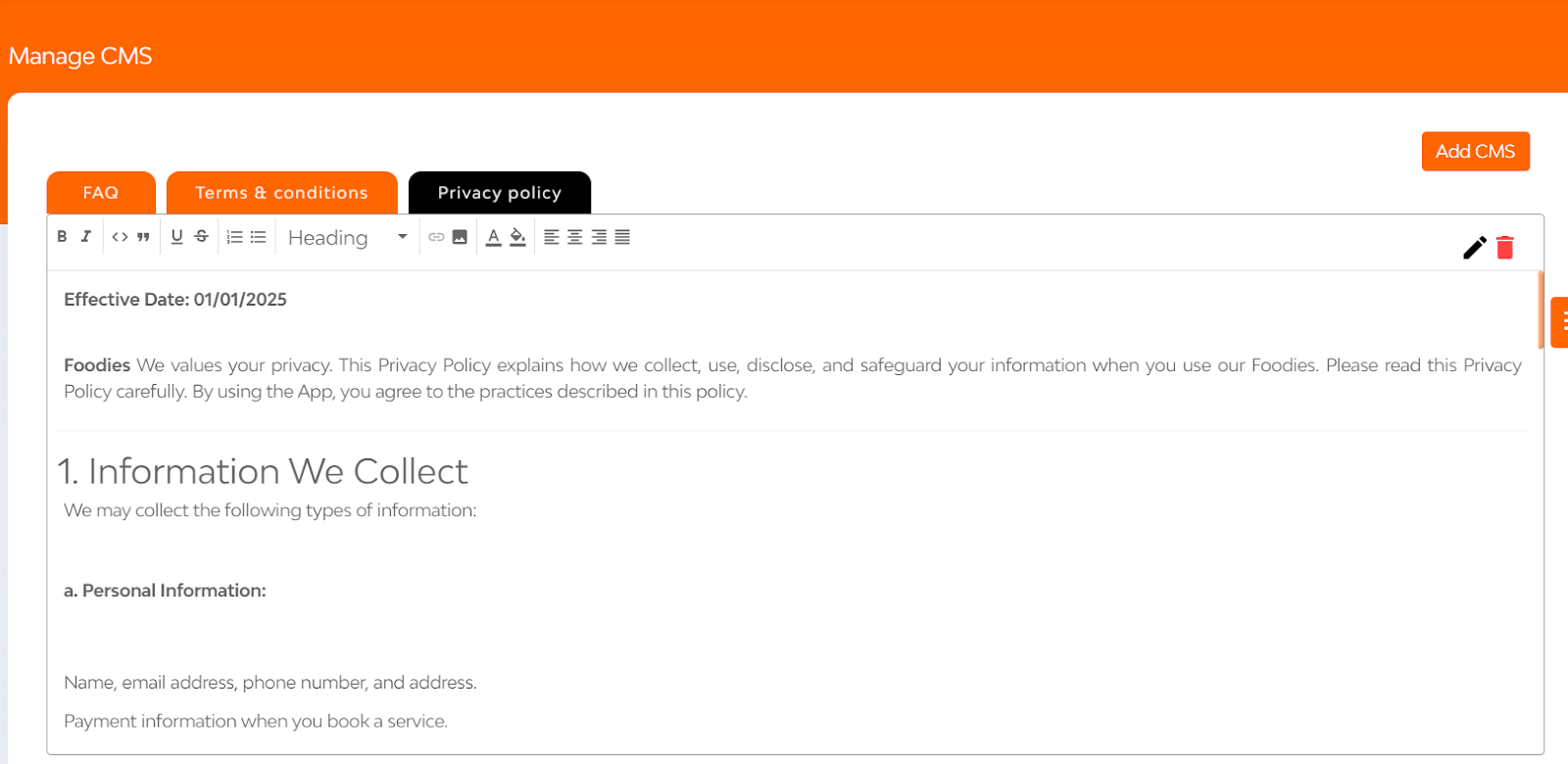
Privacy Policy for Partners
This section transparently outlines what partner data is collected and how it’s used. It includes:

- Personal Info (name, email, phone, address)
- Payment information
Editable at any time via intuitive control icons.


