Quickrides Knowledge Base Get Support 24/7
CMS
The CMS (Content Management System) feature lets admins easily create and manage all essential static pages like Privacy Policy, Terms & Conditions, About Us, FAQs, and more—without writing a single line of code.

What You Can Manage via CMS
- Privacy Policy
- Customer & Restaurant Privacy Policy
- Terms & Conditions
- Data Deletion Policy
- About Us
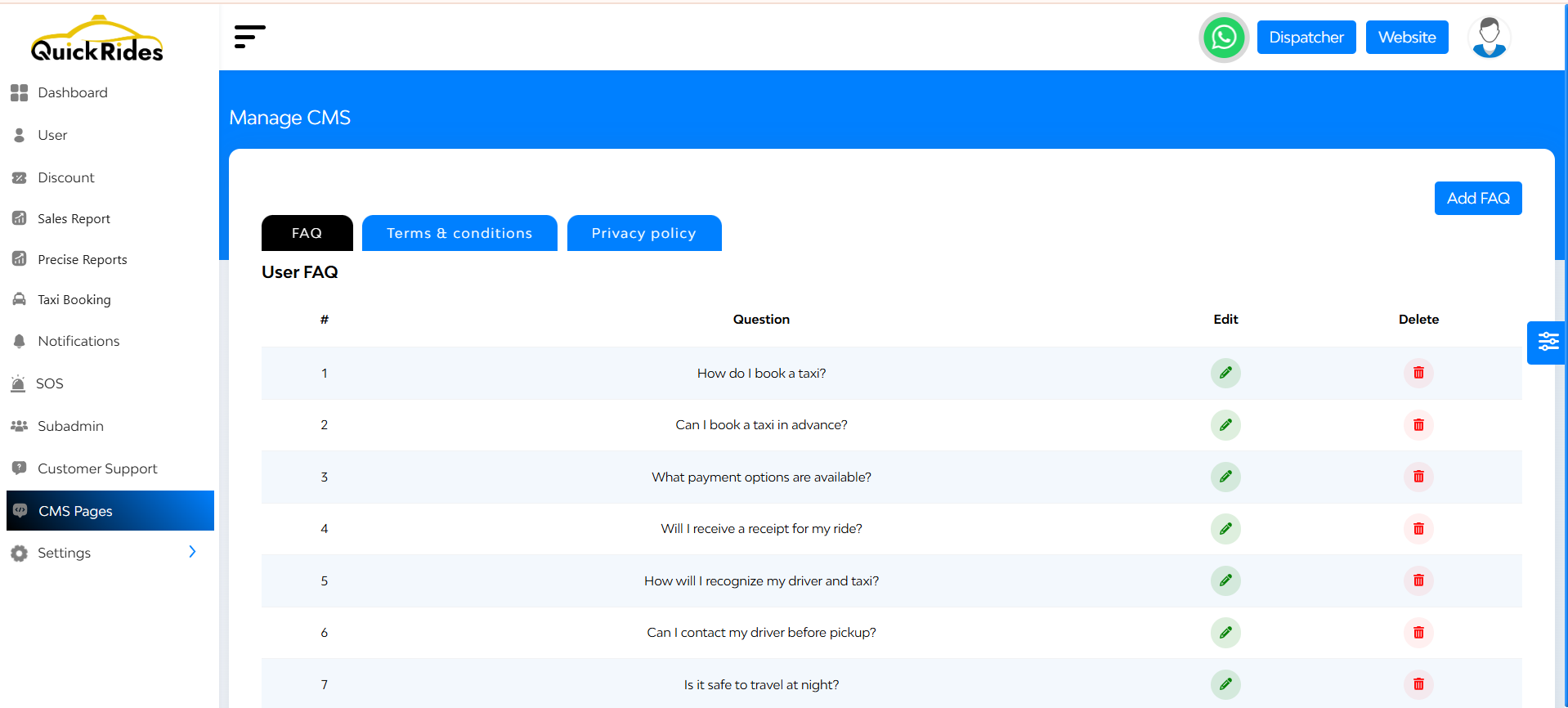
- FAQ
- Support Content
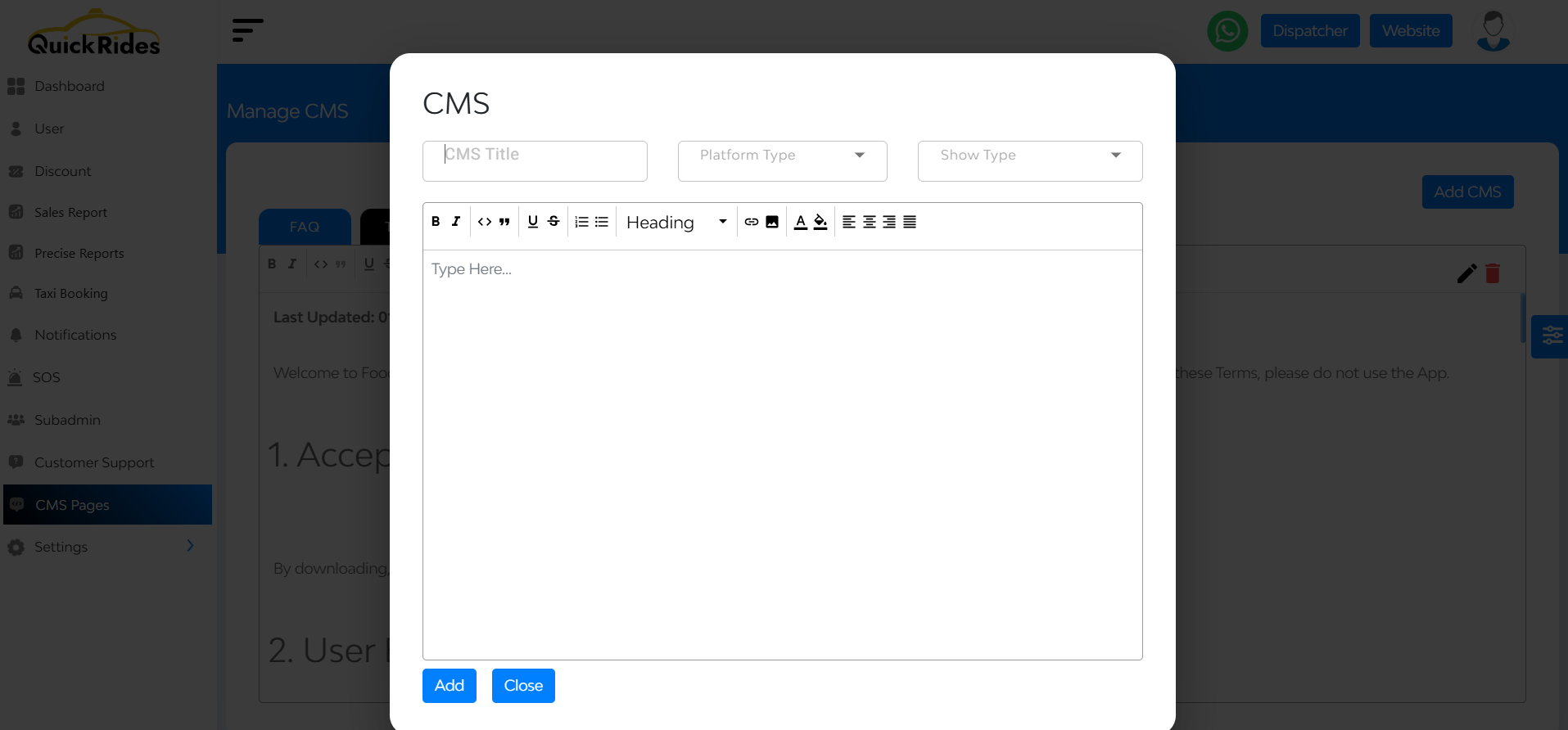
How to Add a New CMS Page

- Navigate to Admin Panel → CMS
- Click on “Add CMS Page”
- Fill in:
- Page Title (e.g., Refund Policy)
- Content (use the rich text editor)
- Visibility Toggle – Show or hide it from the app
- Click Save to publish it
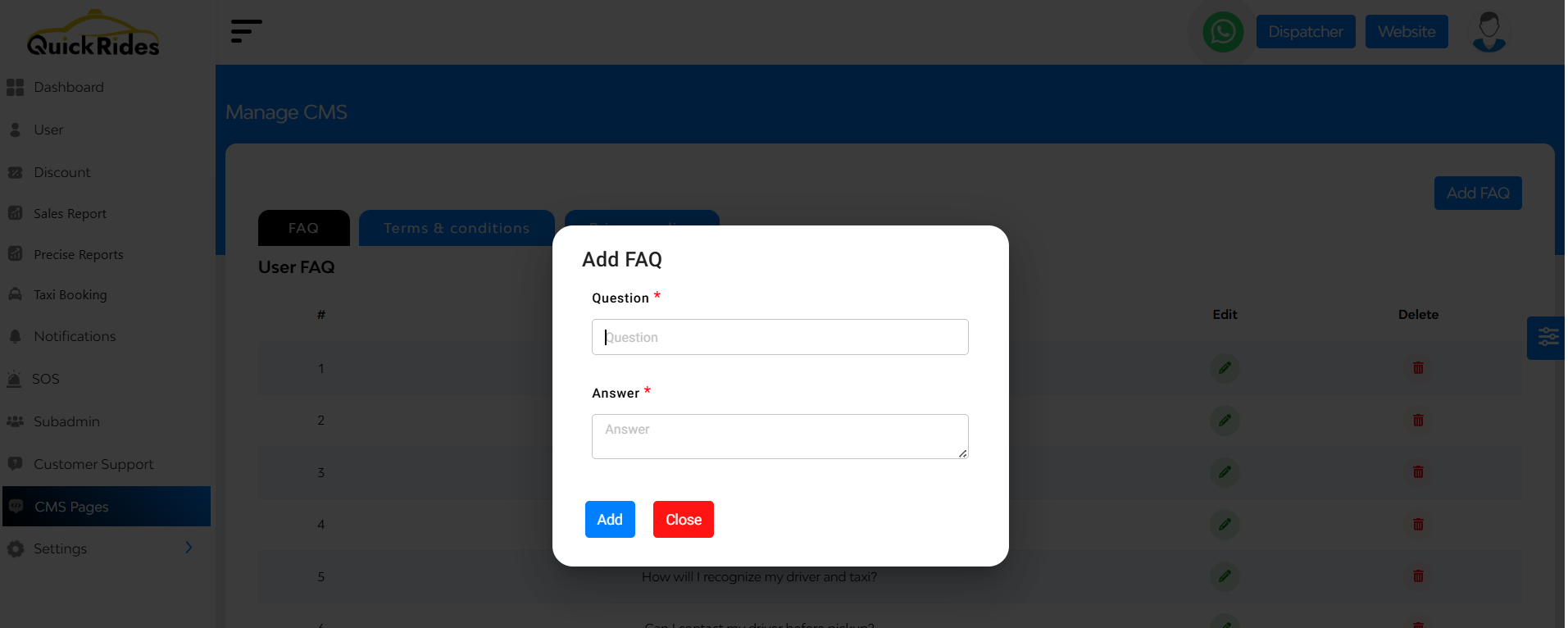
Adding or Editing FAQs

- Go to the FAQ section within CMS
- Click Add FAQ
- Fill in:
- Question Title
- Answer Content

