Settings Get Support 24/7
Helpdesk Quickdelivery Knowledge Base Settings Project Images
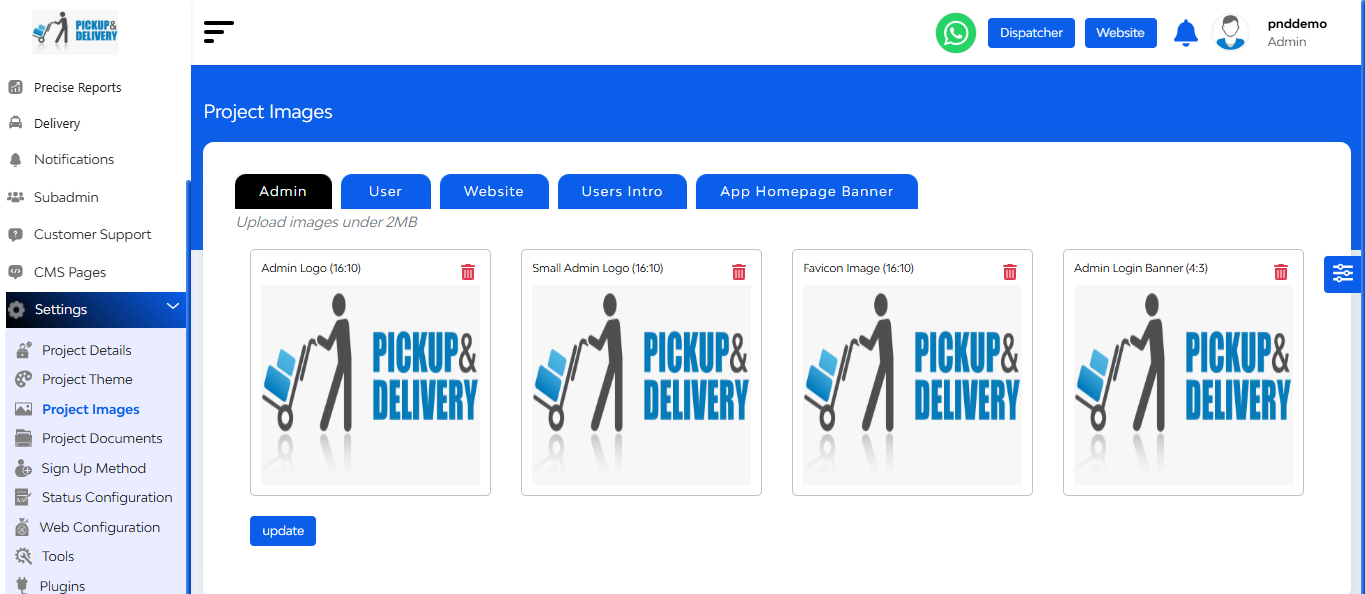
Project Images
This section enables the admin to oversee the project’s images.

Manage and Upload Images Such As:
- Admin Logo
- User
- Website Image
- Merchant Login Banner (here you can include title & description)
- App Home Page Banner
FAQ's
Yes, all project-related images for the admin panel, user app, and website can be managed directly from the admin dashboard. No code-level changes are required
You can customize the admin logo, small admin logo, login screen image, app icon, and splash screen image. All are editable and can be replaced or removed at any time.
Generally, images should be in standard web formats like PNG, JPEG, or SVG. Specific size and resolution recommendations may be provided in the admin panel tooltips to maintain optimal performance and display.
You can modify the following:
- Contact Us image
- Support image
- Congratulations image
- Welcome & Welcome Back screens
- Notification icon
- Backgrounds for login, signup, and OTP screens
- Splash background
- Header logo
- Refer-and-Earn image
- Circular icons used in various screens
Yes, the introduction screens shown to first-time users can be fully customized. You can add/remove slides, and edit their titles, descriptions, and associated images.
Since the app fetches dynamic content, updates made via the admin panel will reflect immediately without needing an app update from the Play Store or App Store.
You can update:
- Website landing page images
- App store and Play Store badges
- Module banner images
- Top and right photos
- User intro section visuals
Yes, images are optimized for desktop and mobile responsiveness. However, it’s recommended to upload high-quality and properly sized images to ensure fast loading and sharp display.
No. The admin panel provides an intuitive interface with upload and preview features, so non-technical users can manage images without developer assistance.
Once you upload a new image, the previous one is overwritten. However, keeping a backup of your original assets is always recommended in case you want to re-use them later.
As long as you follow the recommended image sizes and formats, performance won’t be impacted. Oversized or uncompressed images may slow down loading, especially on mobile networks.
You can change the images as frequently as needed. There’s no restriction from the system side.
If your app/website supports multiple languages and locales, separate image management per language can be enabled during development or via admin configurations, if implemented.

