Dispatcher Panel Get Support 24/7
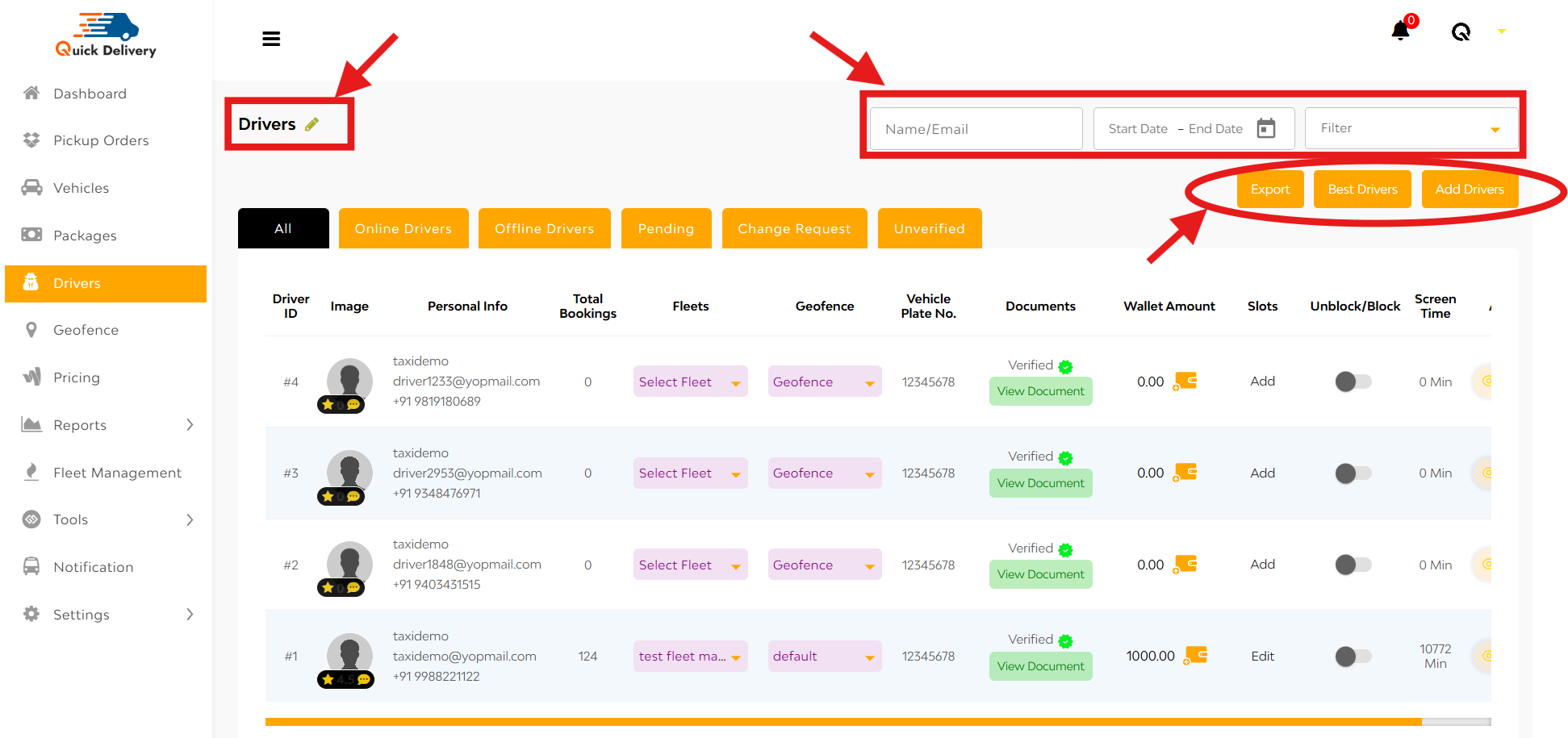
Drivers
This section allows for efficient management, monitoring, and configuration of driver profiles.

A pencil icon next to “Drivers” allows you to rename the section as needed (e.g., “Partners” or “Riders”).
here you can view drivers based on their status like all, online drivers, offline drivers, pending, change request, unverified.
The tabular view contains the following:
- Driver ID & Image
- Personal Info (name, email, phone)
- Total Bookings
- Fleets (dropdown to assign fleet)
- Geofence (assign area)
- Vehicle Plate Number
- Documents (with verification badge and view option)
- Wallet Amount
- Slots (add/edit)
- Unblock/Block toggle
- Screen Time
- Action button
Search & Filter Options (Top-Right)
- Search by Name/Email
- Date filter range
- Advanced filter (by average rating, booking count, wallet status)
- Export driver data
- View Best Drivers for performance insights on the basis of Driver details, rating, order count, earnings, success & cancel rates
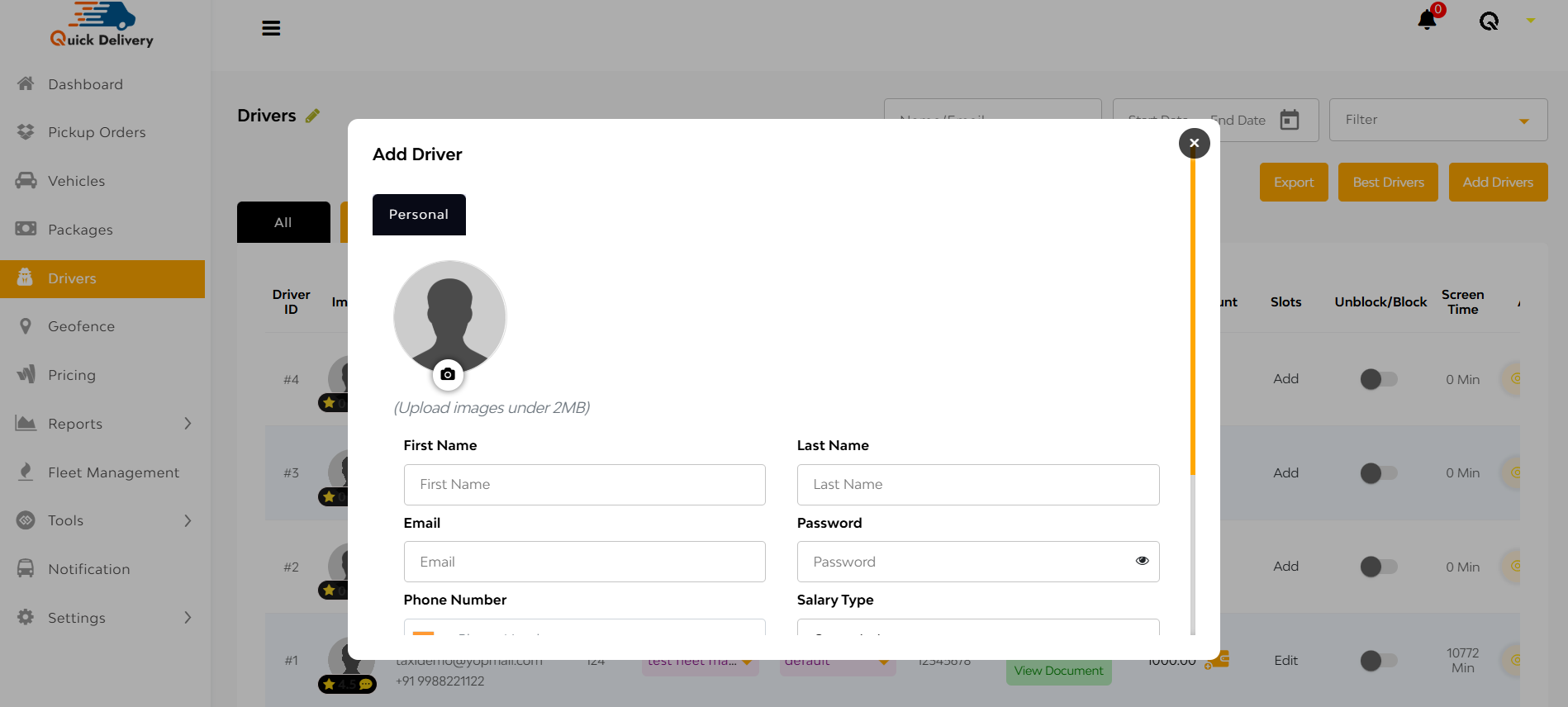
+Add Driver
Tapping “Add Driver” opens a form to enter:

- Driver Image
- Name
- Email & Password
- Phone Number
- Salary Type (Commission or Salary)
- Geofence
- Cash Limit
- Hit “Add” to complete the process.


