Quickdelivery Knowledge Base Get Support 24/7
Dashboard Quickdelivery
Quickdelivery dashboard is very versatile and well-equipped with a lot of features. The admin dashboard, the marketplace administrator’s base of operations, is where everything happens. You may specify user settings, onboard merchants, develop a catalog, examine past and current orders, watch analytics, and much more here as the admin. We will cover only basic features here that will help admins get well-versed with the highlights of the dashboard.

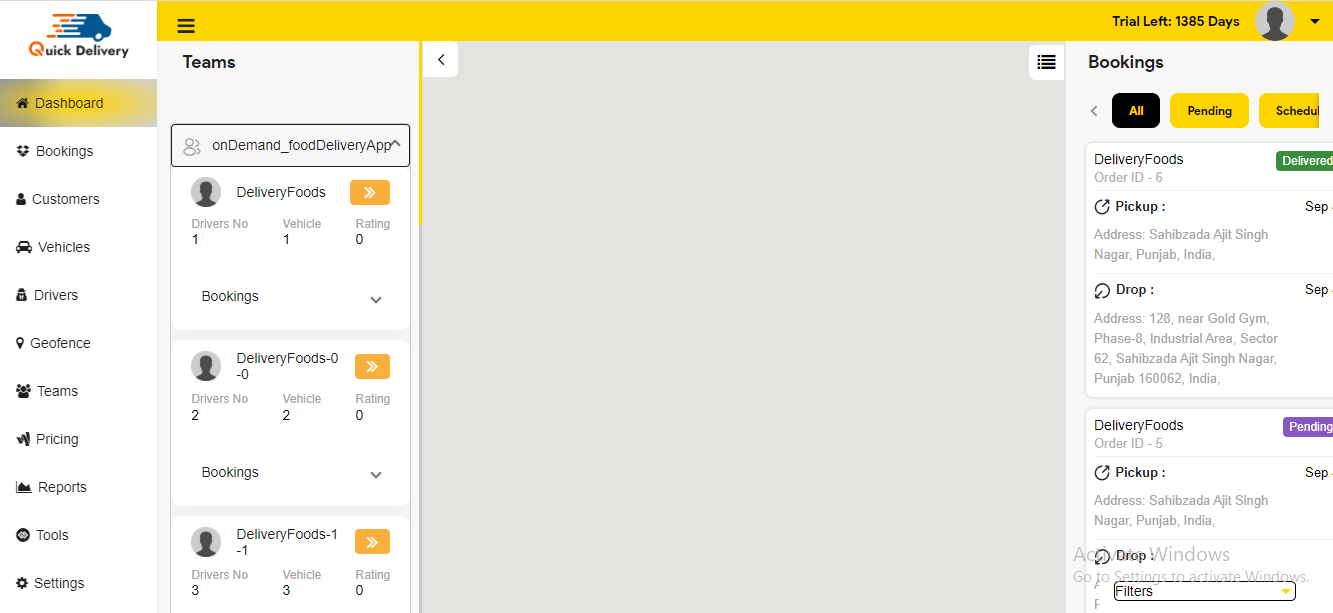
After successfully signing up for Quickdelivery, the admin is greeted by a dynamic dashboard. With an in-depth picture of everything going on at all times, Quickdelivery robust dashboard gives you the tools you need to keep on top of business operations. View tasks and agents on the real-time tracking map and gather knowledge from a variety of information to make smart judgments. Tasks for the current day are automatically displayed on the dashboard. Likewise, by altering the date in the top header column, you can examine the tasks from any other day.
- The dashboard includes a map of the neighborhood. The admin can view a list of all the options Quickdelivery’s admin panel has to offer on the side on the left. A list of all the driver teams is now visible in addition to the features list. When a specific team is clicked, a drop-down menu including all of the drivers in that team appears.
- The arrow button allows the admin to minimize or maximize the area for the team. Admin can draw the shape on which geofencing is based using the draw any shape button that is located below the arrow button.
- The admin can zoom in and out of the map with the use of the plus and minus buttons.
- The booking section is located on the right side of the dashboard and includes all reservations, including those that are currently pending, scheduled, ongoing, finished, and canceled.
- Similar to the teams part, the bookings area has a button on the left side that the admin can use to expand and collapse the section.
Get in touch with the team to learn more about Quickdelivery and our other solutions.
View Demo


How to Navigate Dashboard in Quickdelivery


