Quickdelivery Knowledge Base Get Support 24/7
Bookings
Keeping track of your orders can be a useful tool for streamlining and managing your customers along with delivery. As the name implies, the Bookings feature enables the admin to change an order after the consumer has submitted it.
With the help of this function, you may promote greater customer satisfaction and eliminate errors that a client might wish to correct after the fact. You can acquire the complete product details by exporting order details from the Quickdelivery Dashboard to your email.
A booking can only be modified before being accepted or denied by the admin, merchant, or manager. Defining time slots, setting taxes, and even accepting multiple bookings at once are now all very straightforward. Using Quickdelivery, businesses may determine the time for order preparation and inform customers of it. The easy user interface enables them to customize the delivery time based on demand.
You’re ready to go if you just follow these directions.

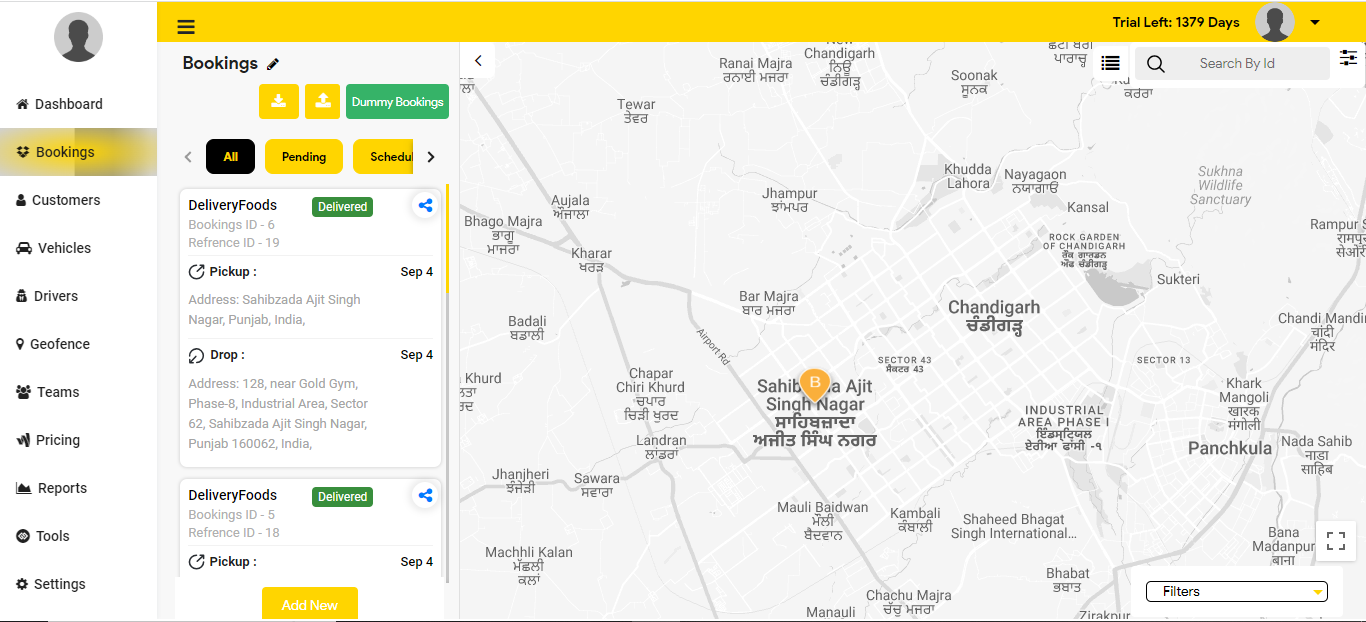
The booking feature of quickdelivery allows the admin to seamlessly manage bookings from the admin panel. In the booking section, the map clearly displays the bookings in the nearby area.
On the left side of the booking section, all the types of bookings such as pending bookings, scheduled bookings, ongoing bookings, and completed bookings are displayed.
- The admin can also add bookings by clicking on the add new button and providing the necessary details.
- All the details of a particular order such as its pickup and drop locations are also visible to the admin.
- The admin can check the status of an order such as pending and ongoing.
- The admin can also cancel the booking by clicking on the cancel booking button.
- The admin has access to share the booking details using Facebook, email, Twitter, and more.
- It is easy to import or export bookings by using the import and export button respectively.
On the right side of the booking section, the admin can search for a particular booking by using its booking ID in the search bar. Alongside the search bar, the admin can also apply filters such as start date and end date, geofence, tags, location etcetera to narrow down the search for a particular booking.
View Demo


How to Create Bookings


